Gérer son site web avec le CMS WordPress et le builder ELEMENTOR
- Acheter le nom de domaine et l’hébergement.
- Créer la base de données avant ou après avoir télécharger la dernière version du CMS WP sur le site officiel.
- Installer le CMS sur son hébergement et le configurer. Accéder à son back-office ou tableau de bord.
- Ajouter l’extension ELEMENTOR via le panneau Apparence et l’activer.
- Créer les pages correspondantes au menu.
- Mettre en page l’accueil avec un diaporama d’arrière-plan dans la bannière avec un effet Kern Burns.
- Cliquer sur le bouton ci-dessous pour accéder à la suite des tutoriels dont a. Comment créer une galerie d’images de type lightbox et b. un carousel d’mages ou diaporama simple.
Créer une galerie (de type lightbox)
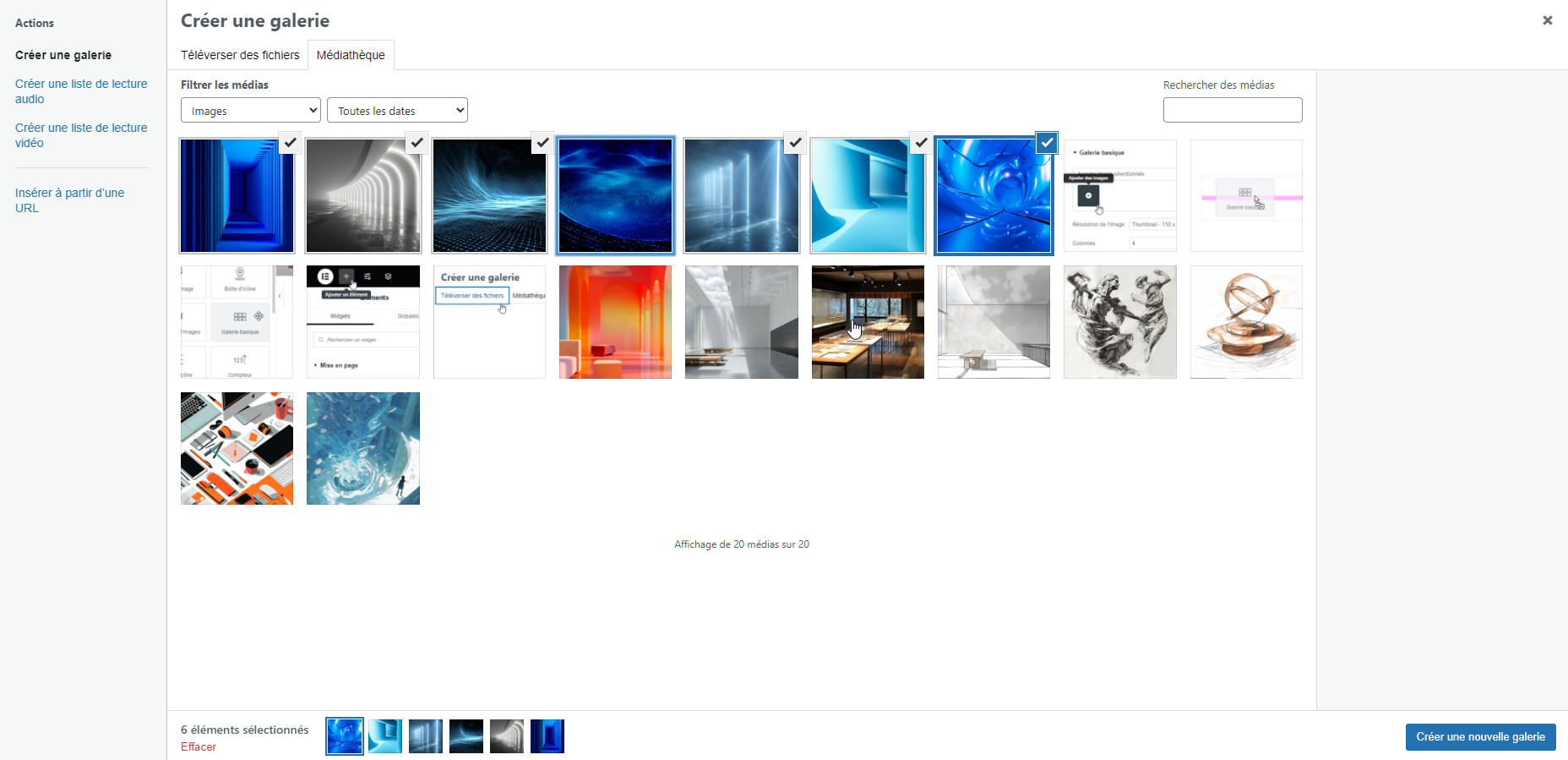
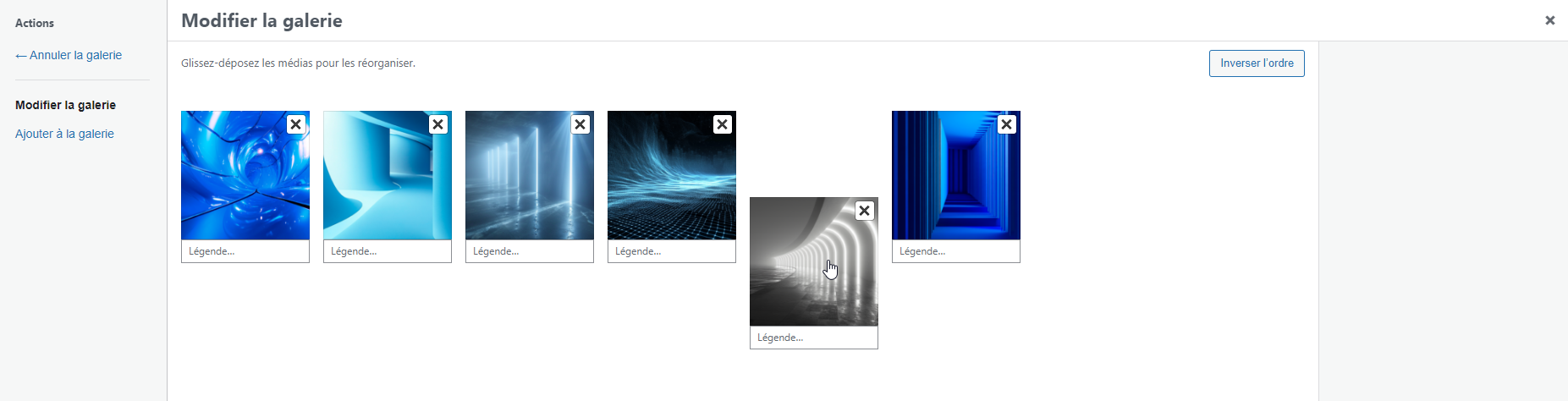
Pour créer une galerie d’images : 1. Téléverser en amont vos visuels. 2. Dans le volet Elementor, après avoir ajouter un conteneur, cliquer sur le signe (+) Ajouter un élément. 3. Choisir Carousel basique. Glisser déposer l’élément dans le conteneur. 4. Dans Général, hoisir les visuels. A cette étape, vous pouvez aussi téléverser des images si cela ne l’a pas été fait avant. 5. Modifier la galerie (réorganser l’ordre d’apparition) puis insérer celle-ci. 6. Dans l’onglet Style et Avancé, il vous sera possible de procéder à d’autres réglages.







Créer un carousel d'images (diaporama simple)
1. Téléverser en amont vos visuels. 2. Dans le volet Elementor, après avoir ajouter un conteneur, cliquer sur le signe (+) Ajouter un élément. 3. Dans Général, choisir Carousel d’images. Glisser déposer l’élément dans le conteneur. 4. Choisir les visuels. A cette étape, vous pouvez aussi téléverser des images si cela ne l’a pas été fait avant. 5. Modifier la galerie (réorganser l’ordre d’apparition) puis insérer celle-ci. 6. Dans l’onglet Style et Avancé, il vous sera possible de procéder à d’autres réglages.






Il est possible dans les paramètres de n’afficher qu’une seule image ou plusieurs, de positionner la pagination et les flèches de navigation à l’intérieur ou à l’extérieur, d’afficher ou non les légendes. Voir ci-dessous.
Les exercices de dessin




Créer un effet de défilement d'arrière plan et de superposition
C’est un effet facile à réaliser qui va ajouter de l’attrait à votre page d’accueil. Voici comment procéder : 1. Créer une nouvelle section. 2. Dans Modifier Conteneur > Style > Arrière-plan > Choisir une image. 3. Ensuite pour le paramètres : Résolution de l’image > Entière, Position > Centré au centre, Fichier joint > Fixe, Répéter > Aucune répétition, Taille d’écran > Couverture.
Attention, cet effet ne fonctionne qu’en mode desktop. Il faudra prévoir en amont une image de bonne qualité.
Utiliser les masques
Pour appliquer un masque à un conteneur :
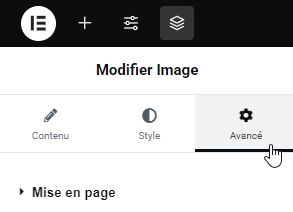
1. Après avoir ajouter un conteneur et un contenu image comme dans les exemples ci-dessous, aller dans l’onglet Modifier image > Avancé .
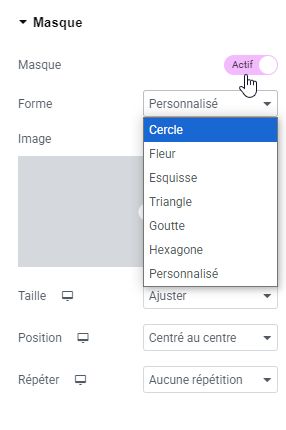
2. Choisir le menu Masque, puis cliquer sur le bouton toggle pour l’activer.
3. Choisir une des formes proposées (Cerce, Fleur, Esquisse, Triangle, Goutte, ou Hexagone).








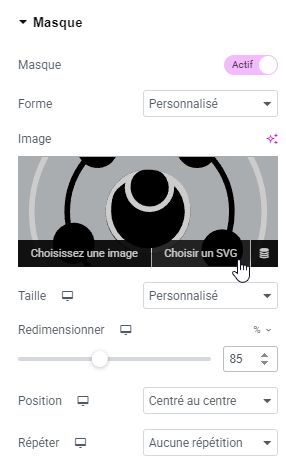
Il est possible de personnaliser le masque. Voici comment procéder :
- Préparer en amont un fichier image ou au format .svg en N&B.
- Procéder comme précédemment puis à l’étape du choix du type de masque, opter pour Personnalisé.
Après avoir téléverser votre fichier dans la médiathèque, il ne restera plus qu’à indiquer votre choix de type de fichier …
N’hésitez pas à explorer les autres options comme la répétition qui permet de créer un effet de motif.